
CSS :first-child selector
This CSS tutorial explains how to use the CSS selector called :first-child with syntax and examples.
Description
The CSS :first-child selector allows you to target an element that is the first child element within its parent.
Syntax
The syntax for the :active CSS selector is:
element:first-child { style_properties }Parameters or Arguments
- element
- The first of that type of element within its parent.
- style_properties
- The CSS styles to apply to the first child element.
Note
- The :first-child selector is a pseudo-class that allows you to target an element that is the first child element within its parent.
- See also :last-child, :nth-child, :nth-last_child, and :only-child selectors.
- In IE8, the :first-child style is not applied until after the link loses focus if the element is inserted dynamically by clicking on a link.
Browser Compatibility
The CSS :first-child selector has basic support with the following browsers:
- Chrome
- Android
- Firefox (Gecko)
- Firefox Mobile (Gecko)
- Internet Explorer 7+ (IE 7+)
- IE Phone 7+
- Opera 9.5+
- Opera Mobile 10+
- Safari (WebKit)
- Safari Mobile
Example
We will discuss the :first-child selector below, exploring examples of how to use this selector in CSS to apply styling to the first element.
With <span> tag
Let's look at a CSS :first-child example where we apply the :first-child selector to a <span> tag.
The CSS would look like this:
span:first-child { font-weight: bold; color: red; }The HTML would look like this:
<div>
<p>Here are 2 sites: <span>techonthenet.com</span> and <span>checkyourmath.com</span>.</p>
</div>The result would look like this (The :first-child selector would style the <span> tags as follows):
![]()
In this :first-child example, the text "techonthenet.com" that is within the first <span> tag will display as red bolded text. The text "checkyourmath.com" within the second <span> tag will not be styled by the :first-child selector.
With <p> tag
Let's look at a CSS :first-child example where we apply the :first-child selector to a <p> tag.
The CSS would look like this:
p:first-child { color: blue; }The HTML would look like this:
<div>
<p>This is the first paragraph written by techonthenet.com.</p>
<p>This is the second paragraph written by techonthenet.com.</p>
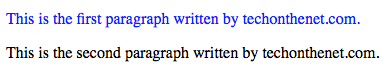
</div>The result would look like this (The :first-child selector would style the <p> tags as follows):

In this :first-child example, the color of the text within the first <p> tag will display as blue. The second <p> tag will not be styled by the :first-child selector.
With <tr> tag
Let's look at a CSS :first-child example where we apply the :first-child selector to a <tr> tag.
The CSS would look like this:
tr:first-child { background: yellow; }The HTML would look like this:
<table>
<tr>
<th>Column 1 Heading</th>
<th>Column 2 Heading</th>
</tr>
<tr>
<td>techonthenet.com</td>
<td>Technical reference site</td>
</tr>
<tr>
<td>checkyourmath.com</td>
<td>Math calculation site</td>
</tr>
<tr>
<td>bigactivities.com</td>
<td>Kids activity site</td>
</tr>
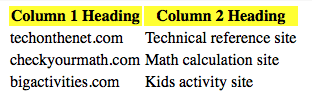
</table>The result would look like this (The :first-child selector would style the <tr> tags as follows):

In this CSS :first-child example, the first row (ie: the first <tr> tag) will have a yellow background color. All other rows in the table will not be styled by the :first-child selector.
Advertisements





