
CSS :after selector
This CSS tutorial explains how to use the CSS selector called :after with syntax and examples.
Description
The CSS :after selector allows you to add content after a selected element.
Syntax
The syntax for the :active CSS selector is:
element:after { style_properties }Parameters or Arguments
- element
- The type of element that you wish to add content after.
- style_properties
- The CSS styles to apply to the added content.
Note
- The :after selector is a pseudo-class that allows you to add content after a selected element.
- This element is an inline element.
Browser Compatibility
The CSS :after selector has basic support with the following browsers:
- Chrome
- Firefox (Gecko)
- Internet Explorer 8+ (IE 8+)
- Opera 4+
- Safari (WebKit)
Example
We will discuss the :after selector below, exploring examples of how to use this selector in CSS to add content and apply styling to that new content.
With <p> tag
Let's look at a CSS :after example where we apply the :after selector to a <p> tag.
The CSS would look like this:
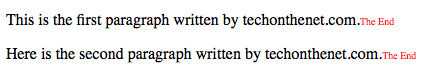
p:after { content: "The End"; color: red; font-size: 10px; }The HTML would look like this:
<div>
<p>This is the first paragraph written by techonthenet.com.</p>
<p>Here is the second paragraph written by techonthenet.com.</p>
</div>The result would look like this (The :after selector would style the <p> tags as follows):

In this CSS example, the :after selector would add the text "The End" in small red font after each of the paragraphs.
With <div> tag
Let's look at a CSS :after example where we apply the :after selector to a <div> tag.
The CSS would look like this:
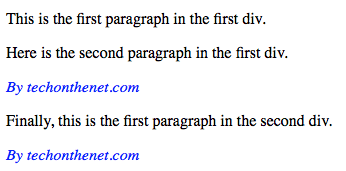
div:after { content: "By techonthenet.com"; color: blue; font-style: italic; }The HTML would look like this:
<div>
<p>This is the first paragraph in the first div.</p>
<p>Here is the second paragraph in the first div.</p>
</div>
<div>
<p>Finally, this is the first paragraph in the second div.</p>
</div>The result would look like this: (:after selector would style the <div> tags as follows):

In this CSS example, the :after selector would add the text "By techonthenet.com" in blue italicized font after each of the <div> tags.
Advertisements





