
CSS :nth-child selector
This CSS tutorial explains how to use the CSS selector called :nth-child with syntax and examples.
Description
The CSS :nth-child selector allows you to target an element that is the nth child element within its parent.
Syntax
The syntax for the :active CSS selector is:
element:nth-child(value) { style_properties }Parameters or Arguments
- element
- The nth of that type of element within its parent.
- value
Determines which children to target. It can be one of the following:
Value Description even Targets the even children, where the first child is 1
tr:nth-child(even) { background: blue; }2n Also targets the even children. Same as using the even keyword
Formula would calculate as 2x0, 2x1, 2x2, 2x3, ... resulting in all even children being targeted.
tr:nth-child(2n) { background: blue; }odd Targets the odd children, where the first child is 1
tr:nth-child(odd) { background: blue; }2n+1 Also targets the odd children. Same as using the odd keyword
Formula would calculate as (2x0)+1, (2x1)+1, (2x2)+1, (2x3)+1, ... resulting in all odd children being targeted.
tr:nth-child(2n+1) { background: blue; }integer Targets a specific child as indicated by an integer value, where the first child is 1.
1 is the first child, 2 is the second child, 3 is the third child, and so on
tr:nth-child(1) { background: blue; }
tr:nth-child(2) { background: blue; }
tr:nth-child(3) { background: blue; }an+b Targets children based on the formula an + b
Formula would calculate as (ax0)+b, (ax1)+b, (ax2)+b, (ax3)+b, ...
tr:nth-child(3n+2) { background: blue; }- style_properties
- The CSS styles to apply to the nth child element.
Note
- The :nth-child selector is a pseudo-class that allows you to target an element that is the nth child element within its parent.
- See also :first-child, :last-child, :only-child selectors.
Browser Compatibility
The CSS :nth-child selector has basic support with the following browsers:
- Chrome
- Firefox (Gecko)
- Internet Explorer 9+ (IE 9+)
- Opera 10.10+
- Safari (WebKit)
Example
We will discuss the :nth-child selector below, exploring examples of how to use this selector in CSS to apply styling to the nth element.
Using Even
Let's look at a CSS :nth-child example where we apply the :nth-child selector with the even keyword.
The CSS would look like this:
tr:nth-child(even) { background: cyan; }The HTML would look like this:
<table>
<tr>
<th>Column 1 Heading</th>
<th>Column 2 Heading</th>
</tr>
<tr>
<td>techonthenet.com</td>
<td>Technical reference site</td>
</tr>
<tr>
<td>checkyourmath.com</td>
<td>Math calculation site</td>
</tr>
<tr>
<td>bigactivities.com</td>
<td>Kids activity site</td>
</tr>
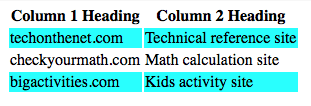
</table>The result would look like this (The :nth-child selector would style the <tr> tags as follows):

In this CSS :nth-child example, the even rows will have a cyan background color. All other rows in the table will not be styled by the :nth-child selector.
Using Odd
Let's look at a CSS :nth-child example where we apply the :nth-child selector with the odd keyword.
The CSS would look like this:
tr:nth-child(odd) { background: yellow; }The HTML would look like this:
<table>
<tr>
<th>Column 1 Heading</th>
<th>Column 2 Heading</th>
</tr>
<tr>
<td>techonthenet.com</td>
<td>Technical reference site</td>
</tr>
<tr>
<td>checkyourmath.com</td>
<td>Math calculation site</td>
</tr>
<tr>
<td>bigactivities.com</td>
<td>Kids activity site</td>
</tr>
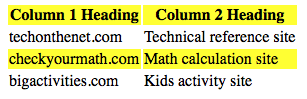
</table>The result would look like this (The :nth-child selector would style the <tr> tags as follows):

In this CSS :nth-child example, the odd rows will have a yellow background color. All other rows in the table will not be styled by the :nth-child selector.
Advertisements





