
CSS: descendant selector
This CSS tutorial explains how to use the CSS descendant selector with syntax and examples.
Description
The CSS descendant selector allows you to target an element that is a descendant of an element type. The element does not have to be a direct child, but rather any descendant down the line.
Syntax
The syntax for the :active CSS selector is:
element1 element2 { style_properties }Parameters or Arguments
- element1
- The first element type to match.
- element2
- The second element type to match that must be a descendant of element1.
- style_properties
- The CSS styles to apply to the targeted element2.
Note
- The descendant selector uses a space character to target an element that is a descendant of another element.
- See also the child selector.
Browser Compatibility
The CSS descendant selector has basic support with the following browsers:
- Chrome
- Firefox (Gecko)
- Internet Explorer (IE)
- Opera
- Safari (WebKit)
Example
We will discuss the descendant selector below, exploring examples of how to use this selector in CSS.
With <li> tag
Let's look at a CSS descendant example where we apply the descendant selector to the <li> tag.
The CSS would look like this:
ol li { color: red; }The HTML would look like this:
<ol>
<li>TechOnTheNet.com</li>
<ul>
<li>Oracle/PLSQL</li>
<li>SQL</li>
<li>Excel</li>
</ul>
<li>CheckYourMath.com</li>
<li>BigActivities.com</li>
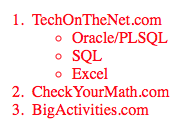
</ol>The result would look like this (The descendant selector would style the <li> tags as follows):

In this descendant selector example, all <li> tags that are descendants of the <ol> tag will be styled by the descendant selector (ie: styled with red font). So in the case of the three <li> tags under the <ul> tag:
<li>Oracle/PLSQL</li>
<li>SQL</li>
<li>Excel</li>Although the three <li> tags are not direct children of the <ol> tag, they are still descendants of the <ol> tag and thus are styled by the descendant selector.
This varies from how the child selector would work if applied to this example.
Advertisements





